با سلام خدمت تمامی دوستان عزیزم ؛ امروز می خوایم یه موضوع خیلی جالب و البته کاربردی که می دونم بعد از یادگیریش خیلی ذوق می کنید یاد بگیریم و این موضوع چیزی نیست جز یادگیری ساخت QR code با پایتون .
آره درست متوجه شدین !
بعد از مطالعه ی این مقاله شما قادر هستین که لینک های مورد علاقه خودتون مثا لینک تلگرام ، آدرس سایت و … رو به QR code تبدیل کنین .
فقط ! قبل از مطالعه ی این مقاله اگر هنوز مقاله ی شی گرایی در پایتون و مقالات مربوط به اون که لینکش رو این پایین براتون می ذارم رو مطالعه نکردین بد نیست یه سری به این مقالات بزنین .
|
|
شی گرایی در پایتون | ۳ اصل مهم |
|---|
- ارث بری در پایتون | اصل ۱ شی گرایی
- کپسوله سازی در پایتون | ۱ مثال کاربردی
- چندریختی در پایتون | ۳ روش مهم
خب دیگه بدون فوت وقت بریم ببین این QR code هایی که اکثر جاهایی که می ریم مثل منوی بعضی رستوران ها و کافی شاپ ها ، هتل ها و حتی مطب پزشکان دیده میشه به چه صورتی ساخته میشه .
قبل از هر کاری اینو بگم که قراره با استفاده از کتابخانه ی qrcode ، کیوآرکد مورد نظر خودمون رو بسازیم پس با استفاده از pip این کتابخانه رو نصب می کنیم :
pip install qrcode
بعد از نصب این کتابخانه شروع می کنیم به ساخت qrcode ساده ی مورد نظر . برای این کار کافی است با استفاده از تابع make متن مورد نظر و یا لینکی که قصد داریم بعد از اسکن qr code بالا بیاید را درون این تابع قرار داده و آن را درون یک متغیر (مانند img) می ریزیم . مانند قطعه کد زیر :
img = qrcode.make(“https://www.google.com/“)
برای مثال در قطعه کد بالا لینک سایت گوگل را برای درست کردن qrcode مورد نظر خود انتخاب کردیم .
مرحله ی سوم و آخر ساخت QR code با پایتون ذخیره و گرفتن تصویر qr code مورد نظر می باشد . برای این کار نیز کافی است از تابع save استفاده کنیم ؛ بدین صورت که داخل این تابع نامی که می خواهیم تصویر نهایی QR code ما به اسم آن باشد می نویسیم . مانند قطعه کد زیر :
img.save(“google.png”)
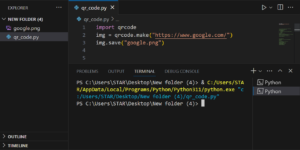
تصویر زیر کدی که با استفاده از آن می توان یک نوشته یا لینک را به یک qr code معمولی تبدیل کرد نشان می دهد :

این هم خروجی کد بالا :

تا اینجای مقاله طریقه ی ساخت Qr code با پایتون رو یاد گرفتیم . از اینجا به بعد به تغییر رنگ QR code ساخته شده و پیش زمینه ی آن می پردازیم .
ساخت QR code با پایتون : تغییر رنگ Qr code و پیش زمینه آن
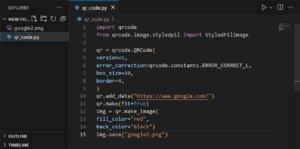
برای تغییر اندازه و حاشیه ی QR code کافی است از تابع QRCode استفاده کرده و مطابق شکل به آن border می دهیم .
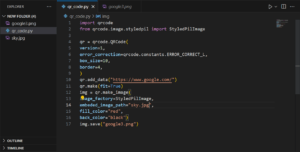
همچنین برای تغییر رنگ دادن qr code از تابع make_image استفاده کرده و مقدار Back_color و fill_color را به ترتیب رنگ های پس زمینه و خود QR code قرار می دهیم . برای دادن لینک به QR code خود نیز علاوه بر تابع make می توان از تابع add_data نیز استفاده کرد :

خروجی قطعه کد بالا :

ساخت QR code با پایتون : اضافه کردن عکس به عنوان پیش زمینه
برای گذاشتن عکس در پس زمینه ی Qr code خود کافی است ۲ پارامتر دیگر به تابع make_image و embedded_image_path اضافه کنیم و مقدار پارامتر image_factory را StyledPilImage و مقدار پارامتر embedded_image_path
را تصویر مورد نظر خود قرار می دهیم :

خروجی قطعه کد بالا :

این مقاله هم در این جا به پایان می رسه ؛ ممنونم که من رو تا انتهای این مقاله همراهی کردین . در این مقاله به یادگیری ساخت QR code با پایتون پرداختیم . برای مطالعه ی بیشتر در رابطه با ساخت QR code در پایتون می تونین به اینجا سر بزنین . امیدوارم که بعد از مطالعه ی این مقاله بتونین برای تمامی لینک هایی که می خواین به راحتی QR code مورد نظر خودتون رو طراحی کنین .
تا مقاله ی بعدی خداوند یار و نگهدارتون .

One Response
خیلی عالی بود